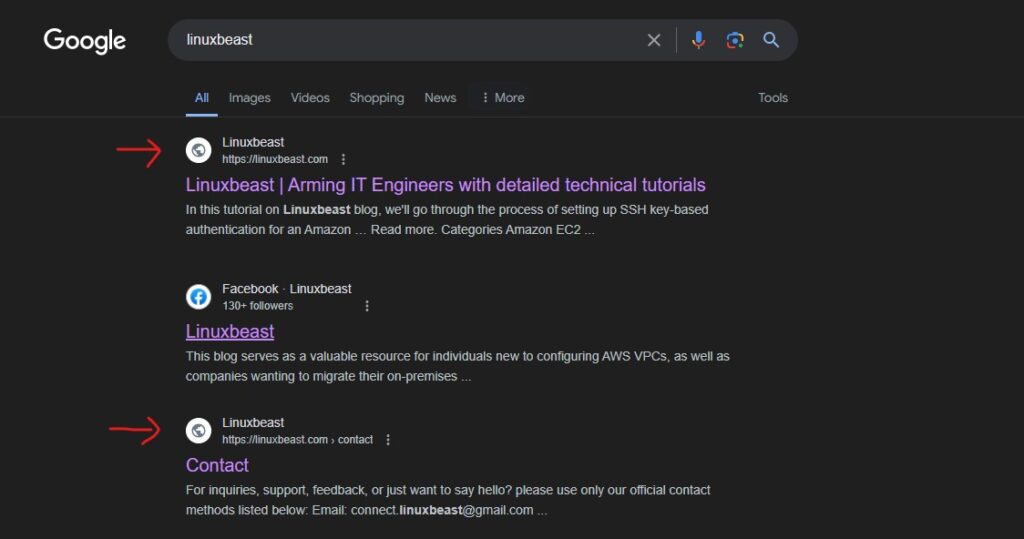
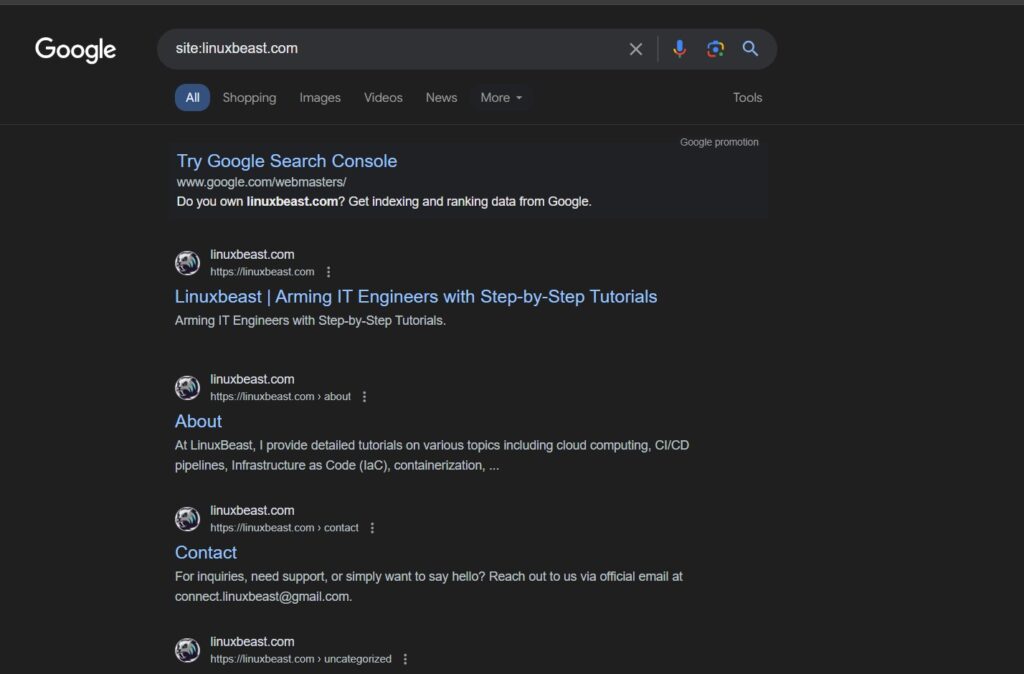
Are you struggling with getting your WordPress site icon to show up in Google or Bing search results? Despite removing and adding it back, the issue persists, which can be frustrating and impact your site’s brand visibility as shown example below.

Fortunately, tools like RealFaviconGenerator can come to the rescue. In this guide, we’ll walk you through the process of using RealFaviconGenerator to fix this issue and ensure your site icon is displayed correctly across all platforms.
Step-by-Step Guide
Step 1. Diagnose the Issue
Before you jump into solving the problem, it’s essential to understand why your site icon (also known as a favicon) isn’t appearing on Google. The common issues could include:
- The site icon size doesn’t comply with Google’s standards.
- There are cache issues either on your server or your browser.
- Your website’s HTML code is missing appropriate link tags for the favicon.
Step 2. Create Your Favicon with RealFaviconGenerator
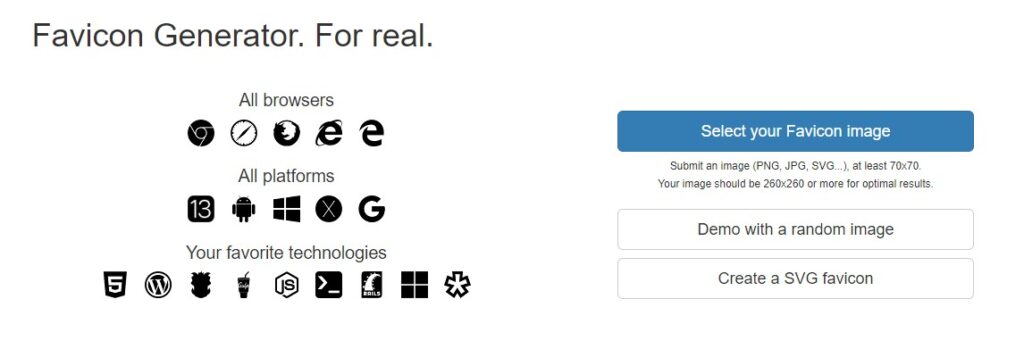
Navigate to RealFaviconGenerator. This tool generates favicons compatible with all browsers and platforms. Here’s how you use it:

- Click on the
Select your Favicon imagebutton to upload an image that you want to use as your favicon. - Customize your favicon according to your preferences or use the defaults suggested by the tool.
- In Favicon Generator Options, choose “App Name” and add the specific app name (e.g. Linuxbeast) to override the page title.
- Once satisfied with the preview, click on the
Generate your Favicons and HTML codebutton.
Step 3. Implement the Generated Code and Files
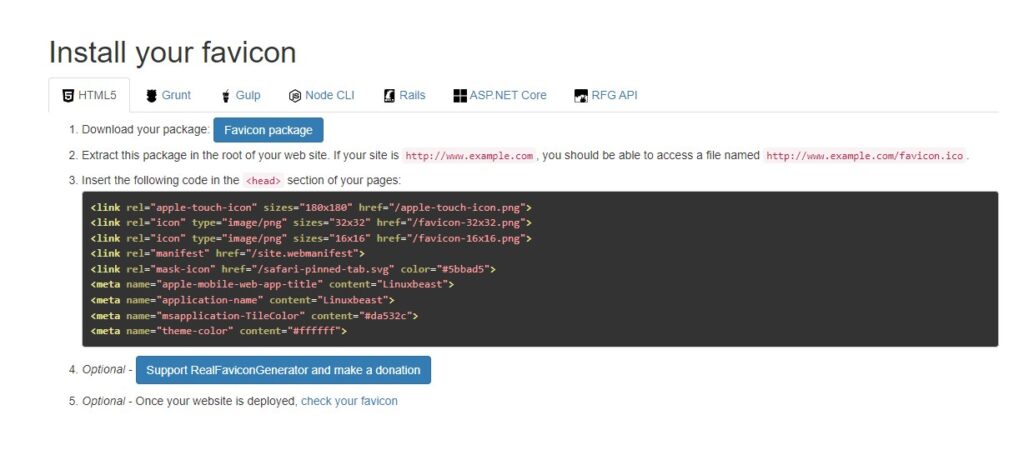
After creating your favicon, RealFaviconGenerator will provide you with a set of files to download and a snippet of HTML code.
Download the favicon package from the website.

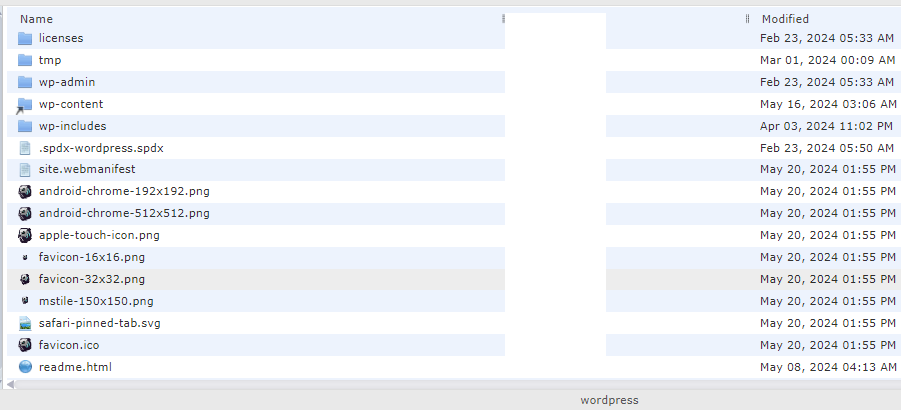
Upload the favicon files to the root directory of your WordPress website using an FTP client or file manager in your hosting control panel.

Copy the HTML code provided by RealFaviconGenerator:
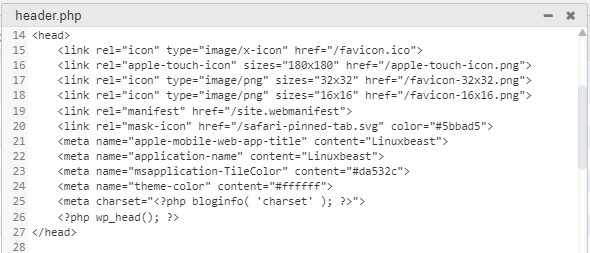
<head> <link rel="icon" type="image/x-icon" href="/favicon.ico"> <link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png"> <link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png"> <link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png"> <link rel="manifest" href="/site.webmanifest"> <link rel="mask-icon" href="/safari-pinned-tab.svg" color="#5bbad5"> <meta name="apple-mobile-web-app-title" content="Linuxbeast"> <meta name="application-name" content="Linuxbeast"> <meta name="msapplication-TileColor" content="#da532c"> <meta name="theme-color" content="#ffffff"> # other config... </head>
Go to the WordPress admin dashboard, navigate to Appearance > Theme Editor, and open your header.php file for editing.
Paste the HTML code inside the <head> section of your header.php file.

Save your changes and clear any caches that might be present.
Step 4. Clear Browser and Server Cache
To ensure that your new favicon is loaded, you should:
- Clear your server cache if you have caching enabled via plugins or server settings.
- Clear your browser cache to refresh the site information.
Note:
If you’re utilizing Google Search Console, it’s good practice to inspect your URL to determine its appearance in Google search results. While some changes may be picked up automatically by Google’s crawling process, requesting indexing can expedite the process and ensure that your updated favicon and any other changes are reflected accurately in Google’s search results; note that it may take some time for Google to recrawl your website and update its index with the changes.
To ensure your favicon displays correctly in Bing search results, follow the required guidelines for favicon implementation. After making the necessary changes, use Bing Webmaster Tools to delete outdated cached data for your site.
For detailed steps and requirements, visit the Microsoft Answers page and Google favicon requirements
Step 5. Test Your Favicon
Finally, test to see if your favicon appears in Google search results:
- Open Google Chrome or any other browser.
- Type
site:yourwebsite.comreplacingyourwebsite.comwith your actual domain name. - Check to see if the site icon shows up next to the site name.

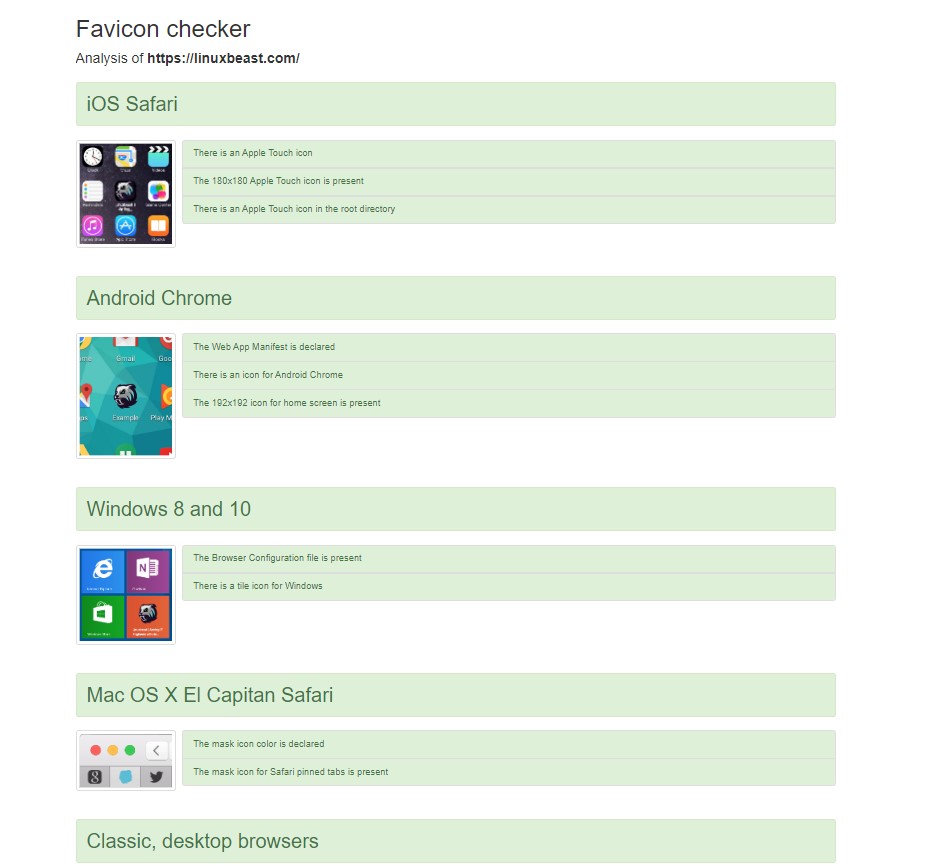
You can also run an analysis using https://realfavicongenerator.net/favicon_checker to validate your favicon compatibility with all platforms, as shown below:

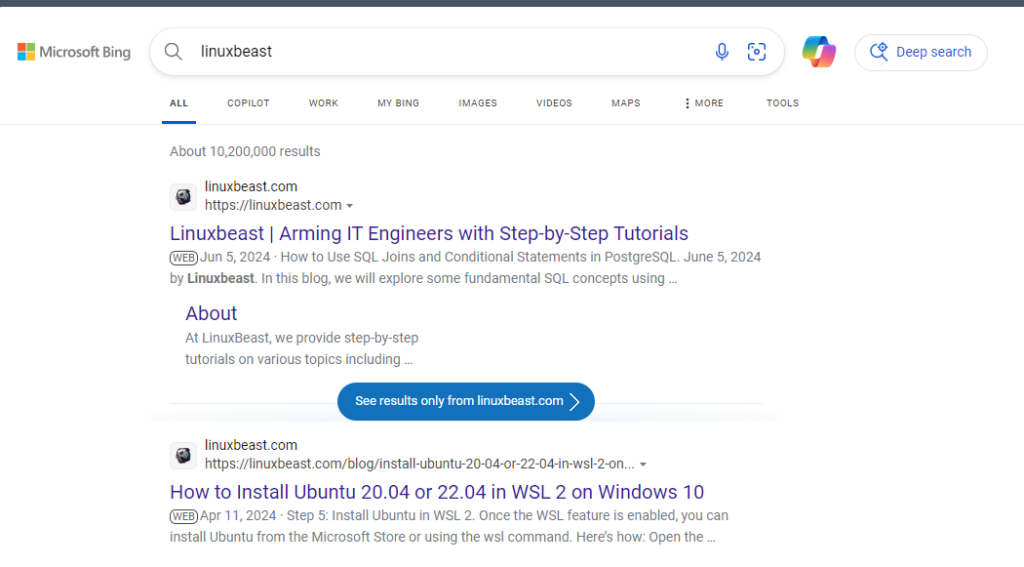
Is your favicon still isn’t showing on Bing search results?
Bing’s favicon indexing can be a bit slow and doesn’t always update automatically, which can be frustrating. However, their support team is responsive and helpful. If you encounter issues, reaching out to Bing Webmaster Support through Bing Webmaster Tools is an effective way to get your favicon updated.
For more details, you can also visit the tech community discussion here: Re: The site’s favicon is not displayed in Bing search results – Microsoft Community Hub.

Final Thoughts
By following this guide and utilizing RealFaviconGenerator, you can resolve the annoying issue of your WordPress site icon not displaying in Google and Bing search results. Remember, a well-defined favicon is not just about aesthetics; it also contributes to user recognition and trust in your brand. If you’ve found this guide helpful, implement these steps and give your website the visual identity it deserves in search engine result pages.
